Top 19 Amazing Scroll Image Options

added touch scroll thumbnails menu on touch devices
Image size options: fit-inside / fit-outside / normal. Can be used with only single image category (no menu). Optional description for each image.Global or individual delay (per category), or individual delay per image. Optional link for each image (blank/parent, open url in new/same window).HTML5 Video & Image Background Intro
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan

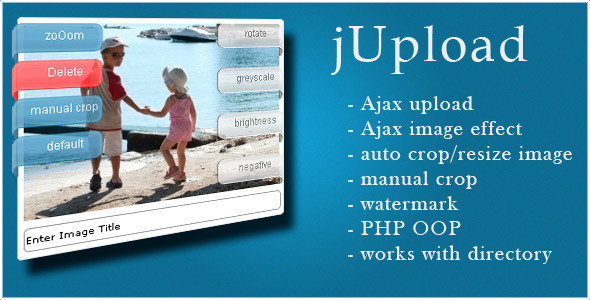
If you are running your blog or site and you use several different sizes of one image (thumb, medium, big) you know how much time you loose in preparing images for web. jUploader is combination of auto and manual cropping functions, it is easy to set aucrop options (unlimited different sizes of one image) and if the wrong part picture is cropped you can manually crop desired part image ( using AJAX – no page reloading).added transparency to manual crop image
do not change the width image if the width was smaller than the defined width(thanks to John H.- crop image to a several different height and width
- create unlimited numbers of resized/croped images from one image
- 12 image filters
- keeps original image(you made need it sometime – who knows)
- easy to add/remove image filters
deleteButton=”1”; // buton for deleting uploaded image -> 0 = hide ; 1= show
scrolEffect=”1”; – turn on/off scroll effect on effects buttons
originalImagePrefix=’orig_’; – prefix for original image: Thscript keeps original uploaded image and assign prefix to it from this variable
formatsImages[]=’thumb_,200,150’; – define prefix, width and height of croped/resized image. Height of new image will assigned keeping aspect ratio.png’; – your watermark image path
watermarkPosition=”BottomLeft”; – watermark position on image. Only these 3 effect buttons will be visible at uploaded image

5), which allows you create versatile image galleries: Create online catalogues, professional photographic portfolios, iPhone like galleries, online magazines and more creative solutions based on an extremely didactic user interface. You can enable navigation buttons and frames number or even use the mouse wheel to scroll the gallery. Drag, Click or Scroll.

Create lightbox where every image, video and song can be individually shared.If these options aren’t available, JackBox will then attempt to grab the large version of the responsive image gallery resize it.On lightbox mobile devices the page behind the lightbox will scroll to the top. Any image and title that gets posted will be explicitly chosen by Facebook.PREVIEW IMAGE SOCIAL BUTTONSKim Peterson

Drag Scroll Function: grid can be dragged with the mouse/finger or scrolled like a regular HTML page.Thumbnail’s description or thumbnail’s media icons: each thumb can have a short description with transparent background under it or a mediicon which represents a link, iframe, video or image, this are visible when the mouse is over a thumbnail, text can be formatted with CSS, background color and opacity also can be modified (optional). Also the grid can be set when thumbnail is pressed to do nothing, this way it can be used as a simple image slider wall.Image support: lightbox can load and display .Zoom and panning support for images: images can be zoomed in and out or paned, this way you can see the image in great detail (optional).

3 main layouts included (autoSlide, manual scroll, thumbnail navigation), vertical or horizontal orientation for each layout, responsive or fixed size.3 main layouts (autoSlide, manual scroll, thumbnail navigation) and a couple of custom examples
Optional image title
Optional image link
Optional image lightbox (Prettyphoto)
Optional link whole image to lightbox or external url
Scroll mode
Scroll used is jScrollPane
JQuery AutoSlide Image Gallery Slideshow with Music

Create plugin that allows give a touch of life to images, ready for use on presentations, personal web portfolios or simply, a scroll of images.Added support for separates image for frames

Social Image Share Viral Traffic
Increase Traffic to Your Website with Viral Image Sharing – By simply adding a catchy, provocative, funny, interesting, ridiculous, image to your site and giving visitors an easy way to share it.Social Image Share is a Giant viral traffic builder – 8 Loading Effects – Grid masonry pages
Viral Image Share and Return page! – add spots easy monetizing
Thscript scans your given image folders and make grid responsive pages, no more coding, no more adding thumbnails just upload the images to your folder (DONE)
Viral Share and Return page When link image is posted friends they will be redirected and return to this page! Also visitors friends if they click on it. – If you send image to one friend you can get 10 – 100 or even more visitors back.Show and Hide embed code on image click link
8 ready to go pages and image folders Easy to add more pages and image folders.Scroll back to Top button

scroll engine changed for line layout (now it animates like grid)
Comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation.Move type: scroll (jScrollPane) or buttons
JQuery AutoSlide Image Gallery Slideshow with Music

New Feature: If you want link to a page when you click an image instead
of opening a light box just in the name of image specify url like this:
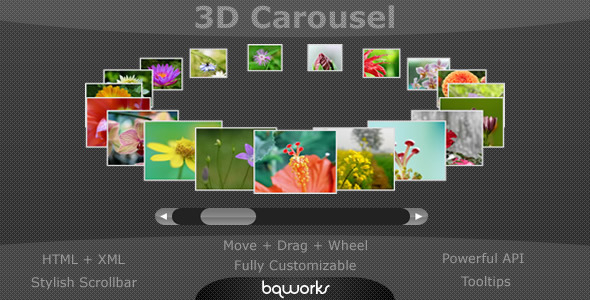
WHAT it does: when you scroll at the bottom of gallery it load more images automatically, you can see demo here: http://gmdae.

auto scroll supported
add links and tooltips to each image
* added the option to lower the mouse scroll speed on item hover
* added the option to stop the auto scroll when a tooltip is displayed
* the currentIndex will now be updated on mouse scroll, mouse drag, and scrollbar movement as well

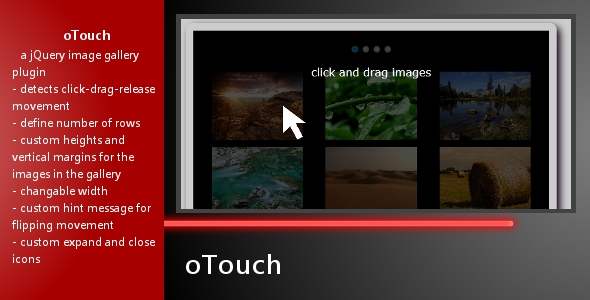
oTouch is a jQuery plugin that provides you a classy and easy to HTML use image map gallery that page flipping can be done by click drag and release movement. That means you can scroll through images by simple mouse movement like you do with your touch screen mobile phone.

General Demo: Image,GIF,YouTube Videos
Load new image with jQuery to animate transition (desktop version)
Hotkeys for: Next/Previous Image, Scroll Up/Down, Show/Post Comments, Small Admin Panel, Facebook Connection
If you reload page and you are not connected FB you’ll see the same image

1 minute install – just copy script in your html folder and apply a class to your image, simple
The problem pictures 3 and 4 is that they are resized to be able to scroll on only one direction, this probably gives a hard time to the browser and only works great on modern browsers with fast js engines ( like chrome, firefox 4, opera, safari 5 and others to come ) .

Share your spots “have direct link to it , when navigating to thlink the browser window will scroll down to where image is located & trigger spot”
Test custom image spots directly in it
- fixed bug that prevented using image spots with aiming effect
- Editor: Fixed bug image spots positioning & inclusion
- Plugin: image spots become responsive
- Plugin: image spot will hover with aim effect
- Editor: improvement image loading
- Editor: improvement image spots markup
- Editor: use aiming effect custom image spots

Thumbnail scroll with buttons or with jScrollPane
JQuery AutoSlide Image Gallery Slideshow with Music
19. Etalage

A ready to use jQuery image zooming plugin to present your images in the highest detail without leaving the page.Precise positioning of all elements based on your image dimensions CSS
Low resolution preview (enlarged thumbnail) while downloading the zoomed image (except in IE)
Optional easing of the zoomed image movements
Optional external controls for previous/next/specific image
Bug fixed for when right-aligned small-thumbs didn’t scroll Firefox
Bug fix: The loading image would sometimes keep showing when using a single image
New plugin option: smallthumb_select_on_hover (scroll through the small thumbnails when hovering them, instead of clicking them)
New callback function: etalage_change_callback(image_number, instance_id), where image_number is the new active image
Even more precise zoom image positioning.External functions for switching previous/next/to a specific image number.Added an optional description area overlaying the zoomed image. Pass the descriptitext through the title attribute of the source image:<img class="etalage_source_image" src="" title="Put description here.Keyboard support (optional) (left/right arrow key will navigate to the previous/next image).


